UI„ÉĽWeb„Éá„ā∂„ā§„É≥„āĄ„É°„Éč„É•„Éľ„Ā™„Ā©„ĀģÁõóÁĒ®„ĀĮŤĎóšĹúś®©šĺĶŚģ≥„Āę„Ā™„āč„Āč

ŤŅĎŚĻī„ÄĀ„ā§„É≥„āŅ„Éľ„Éć„ÉÉ„Éą„ĀƜĕťÄü„ĀęÁôļŚĪē„Āó„ÄĀśßė„ÄÖ„Ā™Web„āĶ„ā§„Éą„āĄ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„ĀĆŚ≠ėŚú®„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
Web„āĶ„ā§„Éą„āĄ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„ÄĀŚą©ÁĒ®ŤÄÖ„ĀĆ„āą„ā䌹©ÁĒ®„Āó„āĄ„Āô„ĀĄŚ∑•Ś§ę„ĀĆ„Ā™„Āē„āĆ„Ā¶„Āä„āä„ÄĀ„Ā®„āä„āŹ„ĀĎWeb„Éá„ā∂„ā§„É≥„Āģšł≠ś†ł„Āß„Āā„āčUI„āĄ„ĀĚ„ĀģšłÄťÉ®„Āß„Āā„āč„É°„Éč„É•„Éľ„Ā™„Ā©„ĀĆWeb„āĶ„ā§„Éą„āĄ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„ĀģŚą©ÁĒ®„Āó„āĄ„Āô„Āē„Āꌧ߄Āć„Ā™ŚĹĪťüŅ„āíšłé„Āą„Āĺ„Āô„Äā
UI„āĄ„É°„Éč„É•„Éľ„ĀĮ„ÄĀ„āĶ„ā§„Éą„ĀģŤ¶č„ĀüÁõģ„āĄśďćšĹúśÄß„āíŚ∑¶ŚŹ≥„Āô„āčťá捶Ā„Ā™Ť¶ĀÁī†„Āß„Āô„Äā„Āó„Āč„ĀóšłÄŤą¨ÁöĄ„Āę„ĀĮ„ÄĀWeb„āĶ„ā§„Éą„āĄ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āģ„ā≥„É≥„ÉÜ„É≥„ÉĄ„āą„āä„āāŤĎóšĹúś®©„ĀĆŤĽĹŤ¶Ė„Āē„āĆ„āčŚā匟τĀę„Āā„āč„Ā®ŤÄÉ„Āą„āČ„āĆ„Āĺ„Āô„Äā
„Āü„Ā†„ÄĀUI„āĄ„É°„Éč„É•„Éľ„ĀĮ„ÄĀŚą©ÁĒ®„Āó„āĄ„Āô„Āē„Āꌧ߄Āć„Ā™ŚĹĪťüŅ„āíšłé„Āą„āč„āā„Āģ„Āß„Āā„ā蚼•šłä„ÄĀWeb„āĶ„ā§„Éą„āĄ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„āíśßčśąź„Āô„āčťá捶Ā„Ā™Ť¶ĀÁī†„Āß„Āā„āä„ÄĀŤĎóšĹúś®©„ĀęťĖĘ„Āô„āčŚēŹť°Ć„āíÁĄ°Ť¶Ė„Āô„āč„Āď„Ā®„ĀĮ„Āß„Āć„Āĺ„Āõ„āď„Äā „ĀĚ„Āď„Āß„ÄĀśú¨Ť®ėšļč„Āß„ĀĮ„ÄĀUI„āĄ„É°„Éč„É•„Éľ„Ā™„Ā©„Āģ„Éá„ā∂„ā§„É≥„ĀęťĖĘ„Āô„āčŤĎóšĹúś®©„Āę„Ā§„ĀĄ„Ā¶Ťß£Ť™¨„āí„Āó„Āĺ„Āô„Äā
„Āď„ĀģŤ®ėšļč„ĀģÁõģś¨°
UI„Ā®„ĀĮÔľüWeb„Éá„ā∂„ā§„É≥„Āę„Āä„ĀĎ„āčŤĎóšĹúś®©„āíÁźÜŤß£„Āô„āč„Āü„āĀ„ĀģŚüļśú¨Áü•Ť≠ė
„Āĺ„Āö„ÄĀUI„ĀģŤĎóšĹúś®©„ĀęťĖĘ„Āô„āčŚēŹť°Ć„āíÁźÜŤß£„Āô„āč„Āü„āĀ„Āę„ĀĮ„ÄĀUI„ĀĆ„Ā©„Āģ„āą„ĀÜ„Ā™„āā„Āģ„Āč„āíś≠£ÁĘļ„ĀęÁźÜŤß£„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
„ĀĚ„Āď„Āß„ÄĀšĽ•šłč„Āß„ĀĮ„ÄĀUI„Āę„Ā§„ĀĄ„Ā¶Ť™¨śėé„āí„Āó„Āĺ„Āô„Äā
UI„Ā®„ĀĮ„ÄĀ„ɶ„Éľ„ā∂„Éľ„ā§„É≥„āŅ„Éľ„Éē„āß„Éľ„āĻÔľąUser InterfaceԾȄĀģÁē•„Āß„ÄĀ„ā≥„É≥„ÉĒ„É•„Éľ„āŅ„ĀģŚą©ÁĒ®ŤÄÖ„ĀĆśÉÖŚ†Ī„ā팏ó„ĀĎŚŹĖ„āč„Āü„āĀ„ĀęÁĒ®„ĀĄ„āČ„āĆ„ā蚼ēÁĶĄ„ĀŅ„āĄ„ÄĀŚÖ•Śäõ„Āô„āč„Āü„āĀ„ĀęÁĒ®„ĀĄ„āČ„āĆ„ā蚼ēÁĶĄ„ĀŅ„Āģ„Āď„Ā®„āí„ĀĄ„ĀĄ„Āĺ„Āô„Äā
šĺč„Āą„Āį„ÄĀ„ÉĎ„āĹ„ā≥„É≥„ā팹©ÁĒ®„Āô„ā茆īŚźą„ÄĀ„ā≠„Éľ„Éú„Éľ„ÉČ„ĀßśĖáŚ≠ó„āíŚÖ•Śäõ„Āó„Āü„āä„ÄĀ„Éá„ā£„āĻ„Éó„ɨ„ā§šłä„Āģ„āę„Éľ„āĹ„Éę„āí„Éě„ā¶„āĻ„Ā™„Ā©„ĀßÁ߼Śčē„Āē„Āõ„ÄĀśĖáŚ≠ó„āíŚÖ•Śäõ„Āó„Āü„āä„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
„Āď„Āģ„āą„ĀÜ„Ā™šĽēÁĶĄ„ĀŅ„ĀĮ„ÄĀ„ÉĎ„āĹ„ā≥„É≥„ā팹©ÁĒ®„Āô„āčťöõ„Āę„ÄĀšĹēśįó„Ā™„ĀŹŚą©ÁĒ®„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀťĖčÁôļŤÄÖ„Āę„āą„āäťĖčÁôļ„Āē„āĆ„ĀüšĽēÁĶĄ„ĀŅ„Āę„Ā™„āä„Āĺ„Āô„Äā UI„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„ÄĀ„Āē„āČ„ĀęÁīį„Āč„ĀŹŚąÜť°ě„Āô„āč„Ā®„ÄĀCUIÔľąCharacter User InterfaceԾȄāĄGUIÔľąGraphical User InterfaceԾȄĀĆ„Āā„āä„Āĺ„Āô„ĀĆ„ÄĀšłĽ„Āę„Éá„ā∂„ā§„É≥„ĀĆťĖĘšŅā„Āô„āč„Āģ„ĀĮ„ÄĀGUI„Āę„Ā™„āä„Āĺ„Āô„Äā
UI„ĀģšłÄťÉ®„Āß„Āā„āč„ÄĆ„É°„Éč„É•„Éľ„Äć„Ā®„ĀĮÔľü
„É°„Éč„É•„Éľ„ĀģŤĎóšĹúś®©„ĀęťĖĘ„Āô„āčŚēŹť°Ć„āíÁźÜŤß£„Āô„ā茆īťĚĘ„Āß„āā„ÄĀ„É°„Éč„É•„Éľ„ĀĆ„Ā©„Āģ„āą„ĀÜ„Ā™„āā„Āģ„Āč„āíś≠£ÁĘļ„ĀęÁźÜŤß£„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
„ĀĚ„Āď„Āß„ÄĀšĽ•šłč„Āß„ĀĮ„ÄĀ„É°„Éč„É•„Éľ„Āę„Ā§„ĀĄ„Ā¶Ť™¨śėé„āí„Āó„Āĺ„Āô„Äā
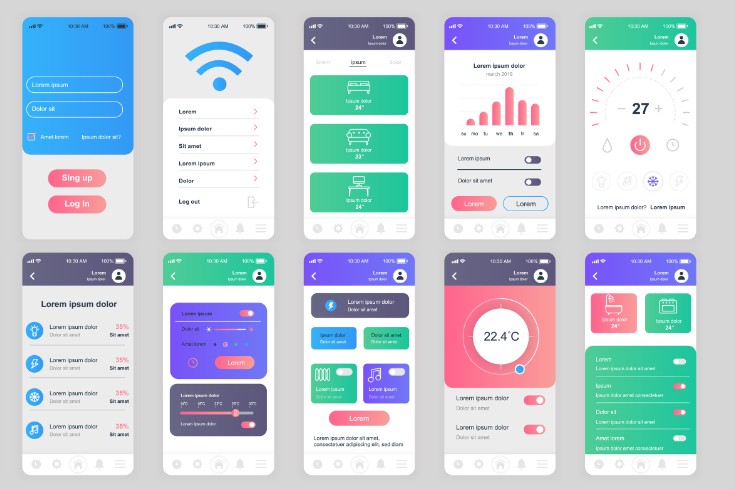
„É°„Éč„É•„Éľ„Ā®„ĀĮ„ÄĀ„ā≥„É≥„ÉĒ„É•„Éľ„āŅ„Āģ„Éá„ā£„āĻ„Éó„ɨ„ā§Ť£ÖÁĹģ„ĀģÁĒĽťĚĘšłä„Āꍰ®Á§ļ„Āē„āĆ„āčśďćšĹúť†ÖÁõģ„ĀģšłÄŤ¶ßŤ°®„Āģ„Āď„Ā®„āí„ĀĄ„ĀĄ„Āĺ„Āô„Äā
šĺč„Āą„Āį„ÄĀ„ÉĎ„āĹ„ā≥„É≥„ā팹©ÁĒ®„Āô„ā茆īŚźą„Āę„ÄĀ„ÄĆ„Éē„ā°„ā§„Éę„ÄÄ„Éõ„Éľ„Ɇ„ÄÄśĆŅŚÖ•„ÄÄśŹŹÁĒĽ„Äć„Ā™„Ā©„ĀģśďćšĹúť†ÖÁõģ„ĀĆšłÄŚąó„Āęšł¶„āď„Āߍ°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„āč„Āď„Ā®„Ā™„Ā©„ĀĆ„Āā„āä„Āĺ„Āô„ĀĆ„ÄĀ„Āď„āĆ„ĀĆ„É°„Éč„É•„Éľ„Āę„Ā™„āä„Āĺ„Āô„Äā
„É°„Éč„É•„Éľ„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„ÄĀŚĹď„Āü„āäŚČć„Āß„Āô„ĀĆ„ÄĀŚčĚśČč„Āę„ĀĚ„Āģ„āą„ĀÜ„Āęšł¶„āď„Āß„ĀĄ„āč„āŹ„ĀĎ„Āß„ĀĮ„Ā™„ĀŹ„ÄĀťĖčÁôļŤÄÖ„ĀĆśďćšĹúť†ÖÁõģ„āĄśďćšĹúť†ÖÁõģ„Āģšł¶„ĀĻśĖĻ„āíŤÄÉ„Āą„ÄĀšĹúśąź„Āó„Āü„āā„Āģ„Āę„Ā™„āä„Āĺ„Āô„Äā
ŤĎóšĹúś®©„ĀģŚģöÁĺ©
ŤĎóšĹúś®©„Ā®„ĀĄ„ĀÜś®©Śą©„āíŤÄ≥„Āę„Āó„Āü„Āď„Ā®„ĀĆ„Āā„āčšļļ„ĀĮŚ§ö„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀ„ÄĆŤĎóšĹúś®©„Äć„Ā®„ĀĮ„ÄĀŤĎóšĹúÁČ©„Āę„Ā§„ĀĄ„Ā¶„ÄĀŤĎóšĹúŤÄÖ„Āꍙć„āĀ„āČ„āĆ„āčś®©Śą©„Āģ„Āď„Ā®„āí„ĀĄ„ĀĄ„Āĺ„Āô„ÄāŤĎóšĹúś®©„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„ÄĀÁČĻŤ®Īś®©„Āģ„āą„ĀÜ„ĀęÁôĽťĆ≤Á≠Č„ĀģśČčÁ∂ö„ā퍰ƄāŹ„Ā™„ĀŹ„Ā®„āā„ÄĀŤĎóšĹú„āí„Āó„ĀüśôāÁāĻ„Āß„ÄĀšĹē„āČ„ĀģśČčÁ∂ö„ā퍶Ā„Āô„āč„Āď„Ā®„Ā™„ĀŹś≥ēŚĺčšłäŚĹďÁĄ∂„ĀęÁôļÁĒü„Āó„Āĺ„Āô„ÄāŤĎóšĹúś®©„ĀĮ„ÄĀś≥ēŚĺ蚳䍙ć„āĀ„āČ„āĆ„āč„Āü„āĀ„Āę„ÄĀÁČĻŚą•„Ā™śČčÁ∂ö„Āć„ā퍶Ā„Āó„Ā™„ĀĄ„Āď„Ā®„Āč„āČ„ÄĀÁĄ°śĖĻŚľŹšłĽÁĺ©„Ā®Ť®Ä„āŹ„āĆ„Āĺ„Āô„Äā„ĀĚ„Āó„Ā¶„ÄĀŤĎóšĹúÁČ©„Āę„Ā§„ĀĄ„Ā¶„ÄĀŤĎóšĹúś®©ś≥ē2śĚ°1ť†Ö1ŚŹ∑„Āß„ĀĮ„ÄĀšĽ•šłč„Āģ„āą„ĀÜ„ĀꍶŹŚģö„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
ÔľąŚģöÁĺ©ÔľČ
Á¨¨šļƜ̰„ÄÄ„Āď„Āģś≥ēŚĺč„Āę„Āä„ĀĄ„Ā¶„ÄĀś¨°„ĀģŚźĄŚŹ∑„Āęśé≤„Āí„āčÁĒ®Ť™ě„ĀģśĄŹÁĺ©„ĀĮ„ÄĀŚĹ≤ŚźĄŚŹ∑„ĀęŚģö„āĀ„āč„Ā®„Āď„āć„Āę„āą„āč„Äā
šłÄ„ÄÄŤĎóšĹúÁČ©„ÄÄśÄĚśÉ≥ŚŹą„ĀĮśĄüśÉÖ„āíŚČĶšĹúÁöĄ„Āꍰ®ÁŹĺ„Āó„Āü„āā„Āģ„Āß„Āā„Ā§„Ā¶„ÄĀśĖáŤäł„ÄĀŚ≠¶Ť°ď„ÄĀÁĺ鍰ą„ĀĮťü≥ś•Ĺ„ĀģÁĮĄŚõ≤„ĀęŚĪě„Āô„āč„āā„Āģ„āí„ĀĄ„ĀÜ„Äā
 
„Āď„ĀģŤĎóšĹúś®©ś≥ē2śĚ°1ť†Ö1ŚŹ∑„Āč„āČ„ÄĀŚČĶšĹúÁČ©„ĀģŚÖ®„Ā¶„ĀĆŤĎóšĹúś®©ś≥ē„Āß„ĀĄ„ĀÜŤĎóšĹúÁČ©„Āꍩ≤ŚĹď„Āô„ā荮≥„Āß„ĀĮ„Ā™„ĀŹ„ÄĀŤĎóšĹúÁČ©„Ā®Ť™ć„āĀ„āČ„āĆ„āč„Āü„āĀ„Āę„ĀĮ„ÄĀśÄĚśÉ≥ŚŹą„ĀĮśĄüśÉÖ„āíŚČĶšĹúÁöĄ„Āꍰ®ÁŹĺ„Āó„Āü„āā„Āģ„Āß„Āā„Ā£„Ā¶„ÄĀśĖáŤäł„ÄĀŚ≠¶Ť°ď„ÄĀÁĺ鍰ą„ĀĮťü≥ś•Ĺ„ĀģÁĮĄŚõ≤„ĀęŚĪě„Āô„āč„Ā®„ĀĄ„Āą„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
ťĖĘťÄ£Ť®ėšļčÔľöIT„ā∑„āĻ„É܄Ɇ„ĀģŤĎóšĹúś®©ŚēŹť°Ć„ĀģŚÖ®šĹďŚÉŹ„Ā®„ĀĮ
Web„Éá„ā∂„ā§„É≥„Āę„Āä„ĀĎ„āčUI„ĀģŤĎóšĹúś®©ÔĹú„Ā©„Āď„Āĺ„Āß„ĀĆšŅĚŤ≠∑„ĀģŚĮĺŤĪ°„Āč

Web„āĶ„ā§„Éą„Āģ„Éá„ā∂„ā§„É≥„Āę„ĀĮÁ訍ᙜÄß„ĀĆśĪā„āĀ„āČ„āĆ„Āĺ„Āô„ĀĆ„ÄĀ„ĀĚ„āĆ„ĀĆ„Āô„ĀĻ„Ā¶ŤĎóšĹúś®©„ĀßšŅĚŤ≠∑„Āē„āĆ„āč„Ā®„ĀĮťôź„āä„Āĺ„Āõ„āď„ÄāŤĎóšĹúś®©„ĀĆšŅĚŤ≠∑„Āô„āč„Āģ„ĀĮ„ÄĆŤ°®ÁŹĺ„Äć„Āß„Āā„Ā£„Ā¶„ÄĆ„āĘ„ā§„Éá„ā£„āĘ„Äć„Āß„ĀĮ„Ā™„ĀĄ„Ā®„ĀĄ„ĀÜŚüļśú¨ÁöĄ„Ā™ŤÄÉ„ĀąśĖĻ„āí„āā„Ā®„Āę„ÄĀWebšłä„Āģ„Éá„ā∂„ā§„É≥„ĀĆŤĎóšĹúś®©„ĀģŚĮĺŤĪ°„Ā®„Ā™„āč„Āč„Ā©„ĀÜ„Āč„Āę„Ā§„ĀĄ„Ā¶Ť¶č„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
Web„Éá„ā∂„ā§„É≥„ĀģŤĎóšĹúś®©„āíÁźÜŤß£„Āô„āčŚéüŚČáÔľö„ÄĆ„āĘ„ā§„Éá„ā£„āĘ„Äć„Ā®„ÄĆŤ°®ÁŹĺ„Äć„ĀģŚĆļŚą•
ŤĎóšĹúś®©ś≥ē„ĀĮ„ÄĀ„ÄĆ„āĘ„ā§„Éá„ā£„āĘ„Äć„Ā®„ÄĆŤ°®ÁŹĺ„Äć„āíŚĆļŚą•„Āó„Āüšłä„Āß„ÄĀŚĺĆŤÄÖ„ÄĀ„Ā§„Āĺ„āä„ÄĆŤ°®ÁŹĺ„Äć„āíŚģą„āč„āā„Āģ„Āß„Āô„Äā„Āď„āĆ„ĀĮUI„āĄ„Éá„ā∂„ā§„É≥„Āęťôź„Ā£„ĀüŤ©Ī„Āß„ĀĮ„Ā™„ĀŹ„ÄĀŤĎóšĹúś®©ś≥ē„ĀģšłÄŤą¨ŤęĖ„Āß„Āô„Äāšĺč„Āą„Āį„ÄĀ
- ŚįŹŤ™¨„Āģ„Éó„É≠„ÉÉ„Éą‚Üí„āĘ„ā§„Éá„ā£„āĘ
- ŚÖ∑šĹďÁöĄ„Ā™śĖáÁꆂÜ퍰®ÁŹĺ
„Ā®„ĀĄ„ĀÜ„āą„ĀÜ„Ā™ŚĆļŚą•„Āß„Āô„Äāś•ĶÁęĮ„Ā™šĺč„āíśĆô„Āí„āĆ„Āį„ÄĀśé®ÁźÜŚįŹŤ™¨„Āę„Āä„ĀĎ„āč„Éą„É™„ÉÉ„āĮ„ĀģÁõóÁĒ®„ĀĮ„ÄĀŚįŹŤ™¨„Ā®„Āó„Ā¶Ť®Ī„Āē„āĆ„Ā™„ĀĄ„āā„Āģ„Āß„ĀĮ„Āā„āä„Āĺ„Āô„ĀĆ„ÄĀŤĎóšĹúś®©šĺĶŚģ≥„Ā®„ĀĮ„Ā™„āä„Āĺ„Āõ„āď„Äā„ĀĚ„āĆ„ĀĮ„Āā„ĀŹ„Āĺ„Āß„ÄĆ„āĘ„ā§„Éá„ā£„āĘ„Äć„Āß„Āā„āä„ÄĀŤĎóšĹúś®©ś≥ē„ĀĆŚģą„āčŚĮĺŤĪ°„Āß„ĀĮ„Ā™„ĀĄ„Āč„āČ„Āß„Āô„Äā
Web„Éá„ā∂„ā§„É≥„Āę„Āä„ĀĎ„āčUI„ĀĮŤĎóšĹúś®©„ĀßšŅĚŤ≠∑„Āē„āĆ„āčÔľü„ÄĆ„āĘ„ā§„Éá„ā£„āĘ„Äć„Ā®„ÄĆŤ°®ÁŹĺ„Äć„ĀģŚĘÉÁēĆÁ∑ö
„Āď„āĆ„ĀĮ„ÄĀšłÄŤą¨ŤęĖ„Ā®„Āó„Ā¶„ĀģÁĶźŤęĖ„āíŤŅį„ĀĻ„āč„Āģ„ĀĆťõ£„Āó„ĀĄ„ÉÜ„Éľ„Éě„Āß„Āô„Äāšĺč„Āą„Āį„ÄĀ„ÄĆ„ÉĖ„É≠„āį„āĶ„ā§„Éą„āí2„Éö„ā§„É≥„Āߍ®≠Ť®ą„Āô„āč„Äć„Ā®„ĀĄ„ĀÜ„Āģ„ĀĮ„ÄĀ„ÄĆ„āĘ„ā§„Éá„ā£„āĘ„Äć„ĀęťĀé„Āé„Āö„ÄĀŚÖ∑šĹďÁöĄ„Ā™Ť°®ÁŹĺ„Ā®„Āĺ„Āߍ®Ä„Āą„Āĺ„Āõ„āď„Äā„Āď„āĆ„ĀęŚĮĺ„Āó„ÄĀ„ÄĆŚ∑¶„Éö„ā§„É≥„Āęśú¨śĖá„āí„ÄĀŚŹ≥„Éö„ā§„É≥„Āę„É°„Éč„É•„Éľ„āíÁĹģ„Āć„ÄĀ„ĀĚ„ĀģÁł¶ś®™śĮĒ„ĀĮ80:20„Āę„Āô„āč„Äć„Ā®„ĀĄ„ĀÜ„Āģ„ĀĮ„ÄĀšłÄŚŅú„ÄĆŤ°®ÁŹĺ„Äć„Ā®„ĀĮŤ®Ä„Āą„āč„Āč„āā„Āó„āĆ„Āĺ„Āõ„āď„Äā„Āó„Āč„Āó„ÄĀ„ĀĚ„āā„ĀĚ„āā2„Éö„ā§„É≥„āíťĀłśäě„Āó„ĀüśôāÁāĻ„Āß„ÄĀ„ĀĚ„ĀģÁł¶ś®™śĮĒ„ĀģŚŹĖ„āäśĖĻ„Āģ„ÉĎ„āŅ„Éľ„É≥„ĀĮťôźŚģö„Āē„āĆ„Ā¶„Āä„āä„ÄĀ„ÄĆ80:20„ĀģśĮĒÁéá„Äć„Ā®„ĀĄ„ĀÜ„āā„Āģ„ĀĮ„ÄĀ„ÄĆśÄĚśÉ≥ŚŹą„ĀĮśĄüśÉÖ„āíŚČĶšĹúÁöĄ„Āꍰ®ÁŹĺ„Āó„Āü„āā„Āģ„Äć„Ā®„Āĺ„Āß„ĀĮŤ®Ä„Āą„Ā™„ĀĄ„Āß„Āó„āá„ĀÜ„Äā
„Āó„Āč„Āó„Āď„āĆ„ĀĆ„ÄĀťĖčÁôļŤÄÖ„ĀĆŚ∑•Ś§ę„āíŚáĚ„āČ„Āó„Ā¶ŤÄÉ„Āą„Āü„ÄĀŚļÉÁĮĄ„Ā™ťĀłśäěŤāĘ„Āģšł≠„Āß„Āā„Āą„Ā¶„ĀĚ„āĆ„āíťĀł„āď„Ā†„ÄĀ„Ā®„ĀĄ„ĀÜ„āą„ĀÜ„Ā™„ɨ„Éô„Éę„Āß„Āā„āĆ„Āį„ÄĀ„ĀĚ„āĆ„ĀĮ„ÄĆśÄĚśÉ≥ŚŹą„ĀĮśĄüśÉÖ„āíŚČĶšĹúÁöĄ„Āꍰ®ÁŹĺ„Āó„Āü„āā„Āģ„Äć„Ā®Ť®Ä„Āą„āč„āĪ„Éľ„āĻ„āā„Āā„āč„Ā®Ť®Ä„Āą„Āĺ„Āô„Äā„ĀĚ„ĀÜ„Āó„Āü„āĪ„Éľ„āĻ„Āß„ĀĮ„ÄĀ„ĀĚ„ĀÜ„Āó„ĀüÁīį„Āč„ĀĄ„ɨ„Éô„Éę„Āĺ„ĀßšłÄŤáī„Āó„Ā¶„ĀĄ„āč„Éá„ā∂„ā§„É≥„ĀĮŤĎóšĹúś®©šĺĶŚģ≥„Ā®„Ā™„āč„āĪ„Éľ„āĻ„āā„Āā„āä„Āĺ„Āô„Äā
ťĚ쌳ł„ĀęśäĹŤĪ°ÁöĄ„Āę„Ā™„Ā£„Ā¶„Āó„Āĺ„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀ„āĪ„Éľ„āĻ„Éź„ā§„āĪ„Éľ„āĻ„ĀģŚą§śĖ≠„Āß„Āā„āč„Ā®Ť®Ä„Āą„Āĺ„Āô„Äā
Web„Éá„ā∂„ā§„É≥„Āģ„ɨ„ā§„āĘ„ā¶„Éą„āĄUI„ĀģťÖćŤČ≤„ĀĮŤĎóšĹúś®©„ĀģŚĮĺŤĪ°„Āę„Ā™„āč„Āģ„ĀčÔľü
šłäŤ®ė„Āģ„āą„ĀÜ„Āę„ÄĀWebšłä„Āģ„Éá„ā∂„ā§„É≥„Āę„ĀĮšłÄŤą¨ÁöĄ„ĀęŤĎóšĹúś®©„ĀĆŤ™ć„āĀ„āČ„āĆ„āč„Ā®ŤÄÉ„Āą„āČ„āĆ„Āĺ„Āô„Āģ„Āß„ÄĀ„ĀĚ„Āģ„Éá„ā∂„ā§„É≥„āí„ĀĚ„Āģ„Āĺ„ĀĺÁúüšľľ„āí„Āó„Ā¶„Āó„Āĺ„ĀÜ„Ā®ŤĎóšĹúś®©šĺĶŚģ≥„Ā®„Ā™„ā茏ĮŤÉĹśÄß„ĀĆ„Āā„āä„Āĺ„Āô„Äā
„ĀĚ„āĆ„Āß„ĀĮ„ÄĀšĽĖŤÄÖ„ĀĆťĖčÁôļ„Āó„ĀüUI„āĄ„É°„Éč„É•„Éľ„Āģ„ɨ„ā§„āĘ„ā¶„Éą„āĄŤČ≤„ĀģšĹŅ„ĀĄśĖĻ„āíÁúüšľľ„Āó„Ā¶„ÄĀŤá™ŚąÜ„ĀßUI„āĄ„É°„Éč„É•„Éľ„āíťĖčÁôļ„Āô„āč„Āď„Ā®„ĀĮŤĎóšĹúś®©šĺĶŚģ≥„Āę„Ā™„āč„Āģ„Āß„Āó„āá„ĀÜ„Āč„Äā
„Āď„āĆ„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„ÄĀWebšłä„Āģ„Éá„ā∂„ā§„É≥„ĀęťĖĘ„Āô„āčŤĎóšĹúś®©„Āģťõ£„Āó„ĀĄ„Ā®„Āď„āć„Āß„ĀĮ„Āā„āä„Āĺ„Āô„ĀĆ„ÄĀŤĎóšĹúś®©„ĀģšĺĶŚģ≥„Āę„ĀĮ„Ā™„āČ„Ā™„ĀĄ„āā„Āģ„Ā®ŤÄÉ„Āą„āČ„āĆ„Āĺ„Āô„Äā
ŚČćŤŅį„Āģ„āą„ĀÜ„Āę„ÄĀŤĎóšĹúś®©„ĀĆŤ™ć„āĀ„āČ„āĆ„āč„Āü„āĀ„Āę„ĀĮ„ÄĀ„ÄĆśÄĚśÉ≥ŚŹą„ĀĮśĄüśÉÖ„āíŚČĶšĹúÁöĄ„Āꍰ®ÁŹĺ„Āó„Āü„āā„Āģ„Äć„Āß„Āā„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
„Āü„Ā†„ÄĀWebšłä„Āģ„Éá„ā∂„ā§„É≥„Āģ„ĀÜ„Ā°„ÄĀ„ɨ„ā§„āĘ„ā¶„Éą„āĄŤČ≤„ĀģšĹŅ„ĀĄśĖĻ„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„ÄĀ„ÄĆŚČĶšĹúÁöĄ„Āꍰ®ÁŹĺ„Āó„Āü„āā„Āģ„Äć„Ā®„ĀĄ„ĀÜ„Āď„Ā®„ĀĮ„Āß„Āć„Āö„ÄĀ„āĘ„ā§„Éá„āĘ„āĄśČčś≥ē„ĀęťĀé„Āé„Ā™„ĀĄ„āā„Āģ„Ā®ŤÄÉ„Āą„āČ„āĆ„Āĺ„Āô„Äā
„ĀĚ„Āģ„Āü„āĀ„ÄĀWebšłä„Āģ„Éá„ā∂„ā§„É≥„Āģ„ĀÜ„Ā°„ÄĀ„ɨ„ā§„āĘ„ā¶„Éą„āĄŤČ≤„ĀģšĹŅ„ĀĄśĖĻ„āíÁúüšľľ„Āü„Ā®„Āó„Ā¶„āā„ÄĀ„ĀĚ„Āģ„Āď„Ā®„Ā†„ĀĎ„āí„āā„Ā£„Ā¶ŤĎóšĹúś®©šĺĶŚģ≥„Ā®„Ā™„ā茏ĮŤÉĹśÄß„ĀĮšĹé„ĀĄ„āā„Āģ„Ā®ŤÄÉ„Āą„āČ„āĆ„Āĺ„Āô„Äā
„Ā©„Āď„Āĺ„Āßšľľ„Ā¶„ĀĄ„Āü„āČŤĎóšĹúś®©šĺĶŚģ≥ÔľüWeb„Éá„ā∂„ā§„É≥„Āę„Āä„ĀĎ„āčUI„āĄ„É°„Éč„É•„Éľ„ĀģŤÄÉ„ĀąśĖĻ
śúÄŤŅĎ„Āß„ĀĮ„ÄĀŚ§ö„ĀŹ„ĀģWeb„āĶ„ā§„Éą„āĄ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„ĀĆŚ≠ėŚú®„Āó„ÄĀšľľ„Āü„āą„ĀÜ„Ā™UI„āĄ„É°„Éč„É•„Éľ„ĀģWeb„āĶ„ā§„Éą„āĄ„āĘ„Éó„É™„āíÁõģ„Āę„Āô„āčś©üšľö„āāŚ§ö„ĀŹ„Ā™„āä„Āĺ„Āó„Āü„Äā
UI„āĄ„É°„Éč„É•„Éľ„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„ÄĀÁČĻŚģö„ĀģUI„āĄ„É°„Éč„É•„Éľ„āí„ĀĚ„Āģ„Āĺ„Āĺ„ā≥„ÉĒ„Éľ„Āó„ÄĀšĽĖ„Āģ„āĶ„ā§„Éą„āĄ„āĘ„Éó„É™„Āģ„Éá„ā∂„ā§„É≥„āí„ĀĚ„Āģ„Āĺ„ĀĺšĹŅÁĒ®„Āó„ĀüŚ†īŚźą„Āę„ĀĮ„ÄĀÁČĻŚģö„ĀģUI„āĄ„É°„Éč„É•„Éľ„ĀģŤĎóšĹúś®©ŤÄÖ„Āģś®©Śą©„āíšĺĶŚģ≥„Āô„ā茏ĮŤÉĹśÄß„ĀĆťęė„ĀĄ„Ā®„ĀĄ„Āą„Āĺ„Āô„Äā
„Āü„Ā†„ÄĀŚČćŤŅį„Āģ„āą„ĀÜ„Āę„ÄĀ„ɨ„ā§„āĘ„ā¶„Éą„āĄŤČ≤„ĀģšĹŅ„ĀĄśĖĻ„ĀęťĖĘ„Āó„Ā¶„ĀĄ„Āą„Āį„ÄĀ„ÄĆŚČĶšĹúÁöĄ„Āꍰ®ÁŹĺ„Āó„Āü„āā„Āģ„Äć„Ā®„ĀĮ„ĀĄ„Āą„Ā™„ĀĄŚŹĮŤÉĹśÄß„ĀĆťęė„ĀĄ„Āü„āĀ„ÄĀŤĎóšĹúÁČ©„Ā®„ĀĮ„ĀĄ„Āą„Āö„ÄĀÁČĻŚģö„ĀģUI„āĄ„É°„Éč„É•„Éľ„Āģ„ɨ„ā§„āĘ„ā¶„Éą„āĄŤČ≤„ĀģšĹŅ„ĀĄśĖĻ„āíÁúüšľľ„Āó„Ā¶„āāŤĎóšĹúś®©šĺĶŚģ≥„Āę„Ā™„ā茏ĮŤÉĹśÄß„ĀĮšĹé„ĀĄ„Ā®ŤÄÉ„Āą„āČ„āĆ„Āĺ„Āô„Äā
šĽģ„Āę„ÄĀÁČĻŚģö„ĀģUI„āĄ„É°„Éč„É•„Éľ„Āģ„ɨ„ā§„āĘ„ā¶„Éą„āĄŤČ≤„ĀģšĹŅ„ĀĄśĖĻ„Āę„Ā§„ĀĄ„Ā¶„ÄĀŤĎóšĹúś®©„ĀĆŤ™ć„āĀ„āČ„āĆ„ā茆īŚźą„Āę„ĀĮ„ÄĀ„ĀĚ„ĀģÁČĻŚģö„ĀģUI„āĄ„É°„Éč„É•„Éľ„Āģ„ɨ„ā§„āĘ„ā¶„Éą„āĄŤČ≤„ĀģšĹŅ„ĀĄśĖĻ„āíÁúüšľľ„Ā¶UI„āĄ„É°„Éč„É•„Éľ„āíšĹúśąź„Āô„āč„Ā®ŤĎóšĹúś®©ś≥ē„ĀęťĀēŚŹć„Āô„ā茏ĮŤÉĹśÄß„ĀĮ„Āā„āä„Āĺ„Āô„Äā
„Āď„ĀģŚ†īŚźą„Āę„ĀĮ„ÄĀÁČĻŚģö„ĀģUI„āĄ„É°„Éč„É•„Éľ„Āģ„ɨ„ā§„āĘ„ā¶„Éą„āĄŤČ≤„ĀģšĹŅ„ĀĄśĖĻ„Ā®„ÄĀ„ĀĚ„āĆ„āíÁúüšľľ„Ā¶ťĖčÁôļ„Āē„āĆ„ĀüUI„āĄ„É°„Éč„É•„Éľ„Āģ„ɨ„ā§„āĘ„ā¶„Éą„āĄŤČ≤„ĀģšĹŅ„ĀĄśĖĻ„Ā®„Āģť°ěšľľśÄß„ĀĆŚēŹť°Ć„Ā®„Ā™„āä„Āĺ„Āô„Äā
„Āü„Ā†„ÄĀ„Āď„Āģť°ěšľľśÄß„ĀęťĖĘ„Āó„Ā¶„āā„ÄĀ„Āā„āä„ĀĶ„āĆ„ĀüťÉ®ŚąÜ„Āß„ĀĮ„Ā™„ĀŹ„ÄĀŤĎóšĹúÁČ©śÄß„ĀĆ„Āā„āčťÉ®ŚąÜ„ĀĆť°ěšľľ„Āó„Ā¶„ĀĄ„Ā™„ĀĎ„āĆ„Āį„Ā™„āČ„Ā™„ĀĄ„Āü„āĀ„ÄĀŤĎóšĹúś®©šĺĶŚģ≥„ĀĆŤ™ć„āĀ„āČ„āĆ„āčÁĮĄŚõ≤„ĀĮŚŅÖ„Āö„Āó„āāŚļÉ„ĀŹ„Ā™„ĀĄ„Ā®ŤÄÉ„Āą„āČ„āĆ„Āĺ„Āô„Äā
ÁČĻŤ®Ī„ÉĽŚēÜś®ô„ÉĽŤĎóšĹúś®©„Ā™„Ā©„ĀģÁü•ÁöĄŤ≤°ÁĒ£ś®©šĺĶŚģ≥„É™„āĻ„āĮ„Ā®ŚĮĺÁ≠Ė

UI„āĄ„É°„Éč„É•„Éľ„ĀĆŤĎóšĹúś®©ś≥ē„ĀßšŅĚŤ≠∑„Āē„āĆ„āčÁĮĄŚõ≤„ĀĮŚŅÖ„Āö„Āó„āāŚļÉ„ĀŹ„Ā™„ĀĄ„Āď„Ā®„ĀĮŚČćŤŅį„Āģ„Ā®„Āä„āä„Āß„Āô„Äā„ĀĚ„āĆ„Āß„ĀĮ„ÄĀUI„āĄ„É°„Éč„É•„Éľ„āíŤĎóšĹúś®©ś≥ēšĽ•Ś§Ė„ĀßšŅĚŤ≠∑„Āô„āč„Āď„Ā®„ĀĮŚŹĮŤÉĹ„Ā™„Āģ„Āß„Āó„āá„ĀÜ„Āč„Äā
ŤĎóšĹúś®©ś≥ēšĽ•Ś§Ė„Āß„ĀĮ„ÄĀÁČĻŤ®Īś≥ē„āĄśĄŹŚĆ†ś≥ē„Ā™„Ā©„Āę„āą„āčšŅĚŤ≠∑„ĀģŚŹĮŤÉĹśÄß„āāŤÄÉ„Āą„āČ„āĆ„Āĺ„Āô„Äā
„Āü„Ā†„ÄĀÁČĻŤ®Ī„ĀęťĖĘ„Āó„Ā¶„ĀĮ„ÄĀśĖįŤ¶ŹśÄß„āĄťÄ≤ś≠©śÄß„ĀĆŚź¶Śģö„Āē„āĆ„ā茏ĮŤÉĹśÄß„ĀĆťęė„ĀŹ„ÄĀÁČĻŤ®Īś®©„ĀĆŤ™ć„āĀ„āČ„āĆ„āčÁĮĄŚõ≤„ĀĮŚŅÖ„Āö„Āó„āāŚļÉ„ĀŹ„Āā„āä„Āĺ„Āõ„āď„Äā
šłÄśĖĻ„ÄĀśĄŹŚĆ†ś≥ē„ĀęťĖĘ„Āó„Ā¶„ĀĮ„ÄĀ2020ŚĻī4śúą„ĀęśĒĻś≠£ś≥ē„ĀĆśĖĹŤ°Ć„Āē„āĆ„ÄĀÁĒĽťĚĘ„Āģ„Éá„ā∂„ā§„É≥„Ā™„Ā©„Éá„āł„āŅ„ÉęÁĒĽŚÉŹ„ĀĆšŅĚŤ≠∑„ĀģŚĮĺŤĪ°„Ā®„Ā™„āä„Āĺ„Āó„Āü„Äā„Āď„ĀģśĒĻś≠£„Āę„āą„āäUI„āĄ„É°„Éč„É•„Éľ„ĀĆšŅĚŤ≠∑„Āē„āĆ„āčÁĮĄŚõ≤„ĀĆŚļÉ„ĀĆ„Ā£„Āü„Ā®ŤÄÉ„Āą„āČ„āĆ„Āĺ„Āô„Āģ„Āß„ÄĀśĄŹŚĆ†ś≥ē„Āę„āą„āčšŅĚŤ≠∑„āāUI„āĄ„É°„Éč„É•„Éľ„ĀģšŅĚŤ≠∑„Āģťá捶Ā„Ā™ťĀłśäěŤāĘ„Ā®„Ā™„āä„Āĺ„Āó„Āü„Äā
Ť©≥„Āó„ĀŹ„ĀĮ„ÄĀšłčŤ®ė„ĀģÁČĻŤ®ĪŚļĀ„Āģ„āĶ„ā§„Éą„āĄŚŹāŤÄÉŤ®ėšļč„āí„ĀĒŚŹāÁÖß„ĀŹ„Ā†„Āē„ĀĄ„Äā
IoT„āĄAI„Ā®„ĀĄ„Ā£„ĀüśĖį„Āó„ĀĄ„Éá„āł„āŅ„ÉęśäÄŤ°ď„āíśīĽÁĒ®„Āó„Āü„Éď„āł„Éć„āĻ„Āß„ĀĮ„ÄĀÁČ©„Ā®„Āó„Ā¶„ĀģŤ£ĹŚďĀ„āą„āä„āā„ÄĀ„āĹ„Éē„Éą„ā¶„āß„āĘ„āĄ„āĻ„Éě„Éõ„āĘ„Éó„É™„Ā™„Ā©„āíšłĽšĹď„Ā®„Āô„āč„āĶ„Éľ„Éď„āĻ„ĀĆŚĘó„Āą„Ā¶„Āć„Ā¶„ĀĄ„Āĺ„Āô„Äā„ĀĚ„ĀÜ„Āó„Āü„āĶ„Éľ„Éď„āĻ„Āę„Āä„ĀĄ„Ā¶„ĀĮ„ÄĀ„ɶ„Éľ„ā∂„Éľ„Ā®ś©üŚô®„Ā®„Āģśé•ÁāĻ„Ā®„Ā™„āčÁĒĽŚÉŹ„Éá„ā∂„ā§„É≥„ĀĆťá捶Ā„Ā®„Ā™„Ā£„Ā¶„Āć„Āĺ„Āô„Äā„Āó„Āč„Āó„ÄĀÁĒĽŚÉŹ„Éá„ā∂„ā§„É≥„āí„ĀĄ„ĀŹ„āČšĹŅ„ĀĄ„āĄ„Āô„ĀŹÁ訌ČĶśÄß„Āģťęė„ĀĄ„āā„Āģ„Āę„Āó„Ā¶„āā„ÄĀŚĺďśĚ•„ĀģśĄŹŚĆ†Śą∂Śļ¶„Āß„ĀĮ„ÄĀ„ÄĆÁČ©ŚďĀ„ĀģŚĹĘÁä∂Á≠Č„Äć„Āß„ĀĮ„Ā™„ĀĄ„Ā®„ĀĄ„ĀÜÁźÜÁĒĪ„Āßś®©Śą©„Ā®„Āó„Ā¶šŅĚŤ≠∑„Āē„āĆ„Āĺ„Āõ„āď„Äā„ĀĚ„ĀÜ„Āô„āč„Ā®„ÄĀÁį°Śćė„ĀęÁúüšľľ„Āē„āĆ„ÄĀś®°ŚÄ£ŚďĀ„ĀĆ„Āā„ĀĶ„āĆ„Ā¶„Āó„Āĺ„ĀĄ„ÄĀśäēŤ≥á„āíŚõ쌏é„Āß„Āć„Ā™„ĀĄ„É™„āĻ„āĮ„ĀĆťęė„Āĺ„āä„Āĺ„Āô„Äā„ĀĚ„ĀÜ„Ā™„āč„Ā®„ÄĀÁĒĽŚÉŹ„Éá„ā∂„ā§„É≥„āíŚČĶšĹú„Āô„āč„ā§„É≥„āĽ„É≥„ÉÜ„ā£„ÉĖ„ĀĆÁĄ°„ĀŹ„Ā™„āä„ÄĀ„āĹ„Éē„Éą„ā¶„āß„āĘ„āĄ„āĘ„Éó„É™„āíÁĒ®„ĀĄ„ĀüÁĒĽśúüÁöĄ„Ā™„āĶ„Éľ„Éď„āĻ„ĀĆÁĒü„Āĺ„āĆ„Āĺ„Āõ„āď„ÄāšĽäŚõě„ÄĆÁĒĽŚÉŹ„Äć„ĀģšŅĚŤ≠∑„ĀĆŚŹĮŤÉĹ„Āę„Ā™„Ā£„Āü„Āď„Ā®„Āß„ÄĀ„ĀĚ„Āģ„āą„ĀÜ„Ā™„Éď„āł„Éć„āĻ„Āß„Āā„Ā£„Ā¶„āāśäēŤ≥á„Āó„Āü„ā≥„āĻ„Éą„āíŚõ쌏é„Āß„Āć„ÄĀ„ĀĚ„āĆ„āíŚüļ„ĀęśĖį„Āü„Ā™śĄŹŚĆ†ŚČĶšĹú„āĄŚēÜŚďĀťĖčÁôļ„Āł„Ā§„Ā™„Āí„Ā¶„ĀĄ„ĀŹ„Äā„ĀĚ„āď„Ā™„Éá„ā∂„ā§„É≥„āíśīĽÁĒ®„Āó„Āü„Éď„āł„Éć„āĻ„ĀģŚ•ĹŚĺ™Áíį„āíśúüŚĺÖ„Āß„Āć„Āĺ„Āô„Äā
ŚľēÁĒ®ÔľöÁČĻŤ®ĪŚļĀÔĹúVol.44„ÄÄŚļÉŚ†ĪŤ™Ć„ÄĆ„Ā®„Ā£„Āć„āá„Äć2019ŚĻī12śúą9śó•ÁôļŤ°ĆŚŹ∑
ťĖĘťÄ£Ť®ėšļčÔľöÁČĻŤ®Ī„ÉĽŚēÜś®ô„ÉĽŤĎóšĹúś®©„Ā™„Ā©„ĀģÁü•ÁöĄŤ≤°ÁĒ£ś®©šĺĶŚģ≥„É™„āĻ„āĮ„Ā®„ĀĚ„ĀģŚĮĺÁ≠Ė„Ā®„ĀĮ
WebŚą∂šĹú„ĀģšĺĚť†ľśôā„Āęśįó„ā횼ė„ĀĎ„āč„ĀĻ„Āć„ÉĚ„ā§„É≥„Éą
WebŚą∂šĹú„āíšĺĚť†ľ„Āô„āčťöõ„ĀĮ„ÄĀšĺĚť†ľšłĽ„Ā®Śą∂šĹúšľöÁ§ĺ„ĀģŚŹĆśĖĻ„ĀĆŤĎóšĹúś®©„ĀęťĖĘ„Āô„āčŚüļśú¨ÁöĄ„Ā™„ÉĚ„ā§„É≥„Éą„āíÁźÜŤß£„Āó„ÄĀŚ•ĎÁīĄŚÜÖŚģĻ„āíśėéÁĘļ„Āę„Āó„Ā¶„Āä„ĀŹ„Āď„Ā®„ĀĆ„Éą„É©„ÉĖ„Éę„āíťė≤„Āź„ĀÜ„Āą„Āßťá捶Ā„Āß„Āô„ÄāšĹŅÁĒ®„Āô„āčÁī†śĚź„ĀꚼĖŤÄÖ„Āģś®©Śą©„ĀĆŚźę„Āĺ„āĆ„Ā¶„ĀĄ„āč„Āď„Ā®„āāŚ§ö„ĀĄ„Āü„āĀ„ÄĀŤ≤¨šĽĽ„ĀģśČÄŚú®„ĀĆ„Āā„ĀĄ„Āĺ„ĀĄ„Ā™„Āĺ„Āĺ„Āß„ĀĮŚĺĆ„Āęś∑ĪŚąĽ„Ā™ŚēŹť°Ć„Āł„Ā®ÁôļŚĪē„Āó„Āč„Ā≠„Āĺ„Āõ„āď„Äā
Śą∂šĹúšľöÁ§ĺ„ĀĮ„ÄĀšĹŅÁĒ®„Āô„āčÁĒĽŚÉŹ„āĄ„Éē„ā©„É≥„Éą„ĀģŚą©ÁĒ®Ť¶ŹÁīĄ„āíÁĘļŤ™ć„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„ÄāšĺĚť†ľšłĽ„Āč„āČśŹźšĺõ„Āē„āĆ„ĀüÁī†śĚź„Āę„Ā§„ĀĄ„Ā¶„āā„ÄĀšĹŅÁĒ®Ť®ĪŤęĺ„ĀģśúČÁĄ°„āíÁĘļŤ™ć„Āó„Āĺ„Āó„āá„ĀÜ„ÄāŤá™Á§ĺ„Āߌą∂šĹú„Āô„āč„ā≥„É≥„ÉÜ„É≥„ÉĄ„āā„ÄĀšĽĖŤÄÖ„ĀģŤĎóšĹúÁČ©„Ā®ť°ěšľľ„Āó„Ā™„ĀĄ„āą„ĀÜÁīįŚŅÉ„Āģś≥®śĄŹ„ĀĆśĪā„āĀ„āČ„āĆ„Āĺ„Āô„Äā
šĺĚť†ľšłĽ„āā„ÄĀŚą∂šĹúšľöÁ§ĺ„ĀłśŹźšĺõ„Āô„āčÁī†śĚź„Āģś®©Śą©ťĖĘšŅā„āíśä䜏°„Āó„Ā¶„Āä„Āč„Ā™„ĀĎ„āĆ„Āį„Ā™„āä„Āĺ„Āõ„āď„Äāšłá„ĀĆšłÄ„Āģ„Éą„É©„ÉĖ„Éę„ĀęŚāô„Āą„Ā¶„ÄĀŚ•ĎÁīĄśõł„Āę„ĀĮŤ≤¨šĽĽ„ĀģÁĮĄŚõ≤„āĄŚąÜśčÖ„āíśė鍮ė„Āó„Ā¶„Āä„ĀŹ„Ā®ŚģČŚŅÉ„Āß„Āô„ÄāWeb„āĶ„ā§„ÉąŚÖ¨ťĖčŚĺĆ„ĀęśĖį„Āü„Ā™„ā≥„É≥„ÉÜ„É≥„ÉĄ„āíŤŅŌ䆄Āô„ā茆īŚźą„āā„ÄĀś®©Śą©ťĖĘšŅā„ĀģÁĘļŤ™ć„āíśÄ†„āČ„Ā™„ĀĄ„āą„ĀÜ„Āę„Āó„Āĺ„Āó„āá„ĀÜ„Äā
šĺĚť†ľšłĽ„Ā®Śą∂šĹúšľöÁ§ĺ„ĀģŚŹĆśĖĻ„ĀĆŚĹďšļčŤÄÖśĄŹŤ≠ė„āíśĆĀ„Ā°„ÄĀŚ•ĎÁīĄ„Āę„āą„Ā£„Ā¶ŤĎóšĹúś®©„ĀģŚŹĖ„āäśČĪ„ĀĄ„Éę„Éľ„Éę„āíśėéÁĘļ„Āę„Āô„āč„Āď„Ā®„Āß„ÄĀŤĎóšĹúś®©šĺĶŚģ≥„Āģ„É™„āĻ„āĮ„ĀĮŚ§ßŚĻÖ„ĀꍼŜłõ„Āß„Āć„Āĺ„Āô„ÄāŚą§śĖ≠„ĀĆťõ£„Āó„ĀĄŚ†īŚźą„āĄś®©Śą©ťĖĘšŅā„ĀĆŤ§áťõĎ„Ā™Ś†īŚźą„Āę„ĀĮ„ÄĀŤĎóšĹúś®©„Āꍩ≥„Āó„ĀĄŚľĀŤ≠∑Ś£ę„ĀęÁõłŤęá„Āô„āč„Āď„Ā®„āí„Āä„Āô„Āô„āĀ„Āó„Āĺ„Āô„Äā
„Āĺ„Ā®„āĀÔľöUI„āĄ„É°„Éč„É•„Éľ„ĀęťĖĘ„Āô„āčŤĎóšĹúś®©„āíś≠£„Āó„ĀŹÁźÜŤß£„Āó„ÄĀWeb„Éá„ā∂„ā§„É≥šłä„Āģ„Éą„É©„ÉĖ„Éę„āíťė≤ś≠Ę„Āó„āá„ĀÜ
šĽ•šłä„ÄĀUI„āĄ„É°„Éč„É•„Éľ„āíšĺč„Āę„Ā®„Ā£„Ā¶„ÄĀWebšłä„Āģ„Éá„ā∂„ā§„É≥„ĀģŤĎóšĹúś®©„Āę„Ā§„ĀĄ„Ā¶Ť™¨śėé„āí„Āó„Āĺ„Āó„Āü„Äā
Webšłä„Āģ„ɨ„ā§„āĘ„ā¶„Éą„āĄŤČ≤„ĀģšĹŅ„ĀĄśĖĻ„āíŤĎóšĹúś®©ś≥ē„ĀßšŅĚŤ≠∑„Āô„āč„Āď„Ā®„ĀĮ„Ā™„Āč„Ā™„Āčťõ£„Āó„ĀĄ„Āď„Ā®„Āß„ĀĮ„Āā„āä„Āĺ„Āô„ĀĆ„ÄĀŤĎóšĹúś®©šĺĶŚģ≥„ĀĆśąźÁęč„Āô„ā茆īŚźą„āā„Āā„āä„Āą„Āĺ„Āô„Āģ„Āß„ÄĀŤĎóšĹúś®©„āíšĺĶŚģ≥„Āô„āč„āā„Āģ„Āß„Āā„āč„Ā茟¶„Āč„Āę„Ā§„ĀĄ„Ā¶śÖéťáć„Āꌹ§śĖ≠„āí„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
„Āĺ„Āü„ÄĀśĄŹŚĆ†ś≥ē„ĀģśĒĻś≠£„Āę„āą„āä„ÄĀśĄŹŚĆ†ś≥ē„Āę„āą„āčšŅĚŤ≠∑„ĀģŚŹĮŤÉĹśÄß„ĀĆŚļÉ„ĀĆ„Ā£„Āü„Āď„Ā®„Āę„āāÁēôśĄŹ„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
Webšłä„Āģ„Éá„ā∂„ā§„É≥„ĀęŤĎóšĹúś®©„ĀĆŤ™ć„āĀ„āČ„āĆ„āč„Āč„ÄĀ„Āĺ„Āü„ÄĀŤĎóšĹúś®©šĺĶŚģ≥„Ā®„Ā™„āč„Āč„Ā™„Ā©„ĀģŚą§śĖ≠„ĀęťĖĘ„Āó„Ā¶„ĀĮŚįāťĖÄÁöĄ„Ā™Áü•Ť≠ė„ĀĆŤ¶ĀśĪā„Āē„āĆ„āč„Āü„āĀ„ÄĀÁü•ÁöĄŤ≤°ÁĒ£ś®©„Āꌾ∑„ĀĄś≥ēŚĺčšļčŚčôśČÄ„ĀꚳČļ¶ÁõłŤęá„Āó„Ā¶„ĀŅ„āč„Āď„Ā®„ĀĆťá捶Ā„Ā†„Ā®„ĀĄ„Āą„Āĺ„Āô„Äā
ŚĹďšļčŚčôśČÄ„Āę„āą„āčŚĮĺÁ≠Ė„Āģ„ĀĒś°ąŚÜÖ
„ÉĘ„Éé„É™„āĻś≥ēŚĺčšļčŚčôśČÄ„ĀĮ„ÄĀIT„ÄĀÁČĻ„Āę„ā§„É≥„āŅ„Éľ„Éć„ÉÉ„Éą„Ā®ś≥ēŚĺč„Āģšł°ťĚĘ„ĀęŤĪäŚĮĆ„Ā™ÁĶĆť®ď„āíśúČ„Āô„āčś≥ēŚĺčšļčŚčôśČÄ„Āß„Āô„ÄāŤŅĎŚĻī„ÄĀŤĎóšĹúś®©„āí„āĀ„Āź„āčÁü•ÁöĄŤ≤°ÁĒ£ś®©„ĀĮś≥®Áõģ„āíťõÜ„āĀ„Ā¶„Āä„āä„ÄĀ„É™„Éľ„ā¨„Éę„ÉĀ„āß„ÉÉ„āĮ„ĀģŚŅÖŤ¶ĀśÄß„ĀĮ„Āĺ„Āô„Āĺ„ĀôŚĘóŚä†„Āó„Ā¶„ĀĄ„Āĺ„Āô„ÄāŚĹďšļčŚčôśČÄ„Āß„ĀĮÁü•ÁöĄŤ≤°ÁĒ£„ĀęťĖĘ„Āô„āč„āĹ„É™„É•„Éľ„ā∑„Éß„É≥śŹźšĺõ„ā퍰ƄĀ£„Ā¶„Āä„āä„Āĺ„Āô„ÄāšłčŤ®ėŤ®ėšļč„Āę„Ā¶Ť©≥Áīį„ā퍮ėŤľČ„Āó„Ā¶„Āä„āä„Āĺ„Āô„Äā
„ÉĘ„Éé„É™„āĻś≥ēŚĺčšļčŚčôśČÄ„ĀģŚŹĖśČĪŚąÜťáéÔľöŚźĄÁ®ģšľĀś•≠„ĀģIT„ÉĽÁü•Ť≤°ś≥ēŚčô
„āę„ÉÜ„āī„É™„Éľ: IT„ÉĽ„Éô„É≥„ÉĀ„É£„Éľ„ĀģšľĀś•≠ś≥ēŚčô